图标¶
UI-PROTOTYPE 内置了 Segoe Fluent Icons。
查询图标名¶
访问https://learn.microsoft.com/en-us/windows/apps/design/style/segoe-ui-symbol-font,Description列即为图标名。
若使用 Windows 10 或 Windows 11 系统,可以安装 WinUI 3 Gallery,在 “Design guidance” > “Icons” 中查找。
使用图标¶
将IconName替换为图标名即为具体图标。
添加 SVG 图标¶
- 下载 SVG 图标文件
- 打开IcoMoon App
- 打开默认图标集
IcoMoon - Free的菜单,点击“Remove Set”以删除默认图标集 - 拖入 SVG 图标文件
- 切换页面上方模式为“Select”,单击选中新增的图标
- 点击新图标集
Untitled Set的菜单,点击“Properties”,再点击“Edit Metadata”设置元信息 - 在页面下方切换到“Generate Font”
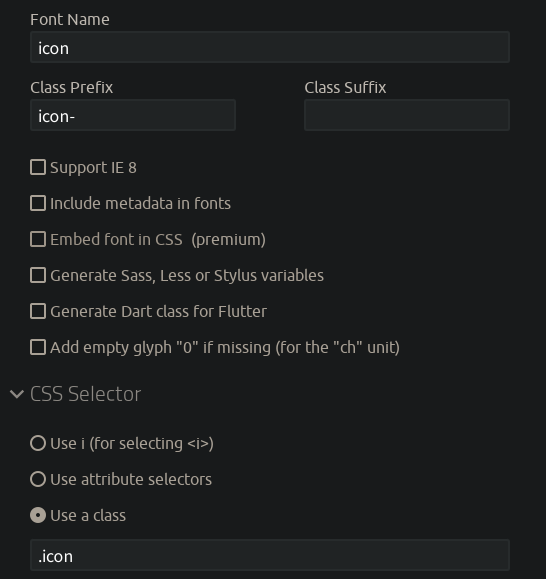
- 点击齿轮按钮,修改图标信息
推荐设置:

- 修改图标名和图标 Unicode,推荐 Unicode 编码大于等于
f8b4 - 点击页面下方“Download”按钮下载图标包
- 将图标包中
fonts/icon.woff和style.css文件复制到项目中并引入
重复 1、4、5、9 步骤可添加多个图标。